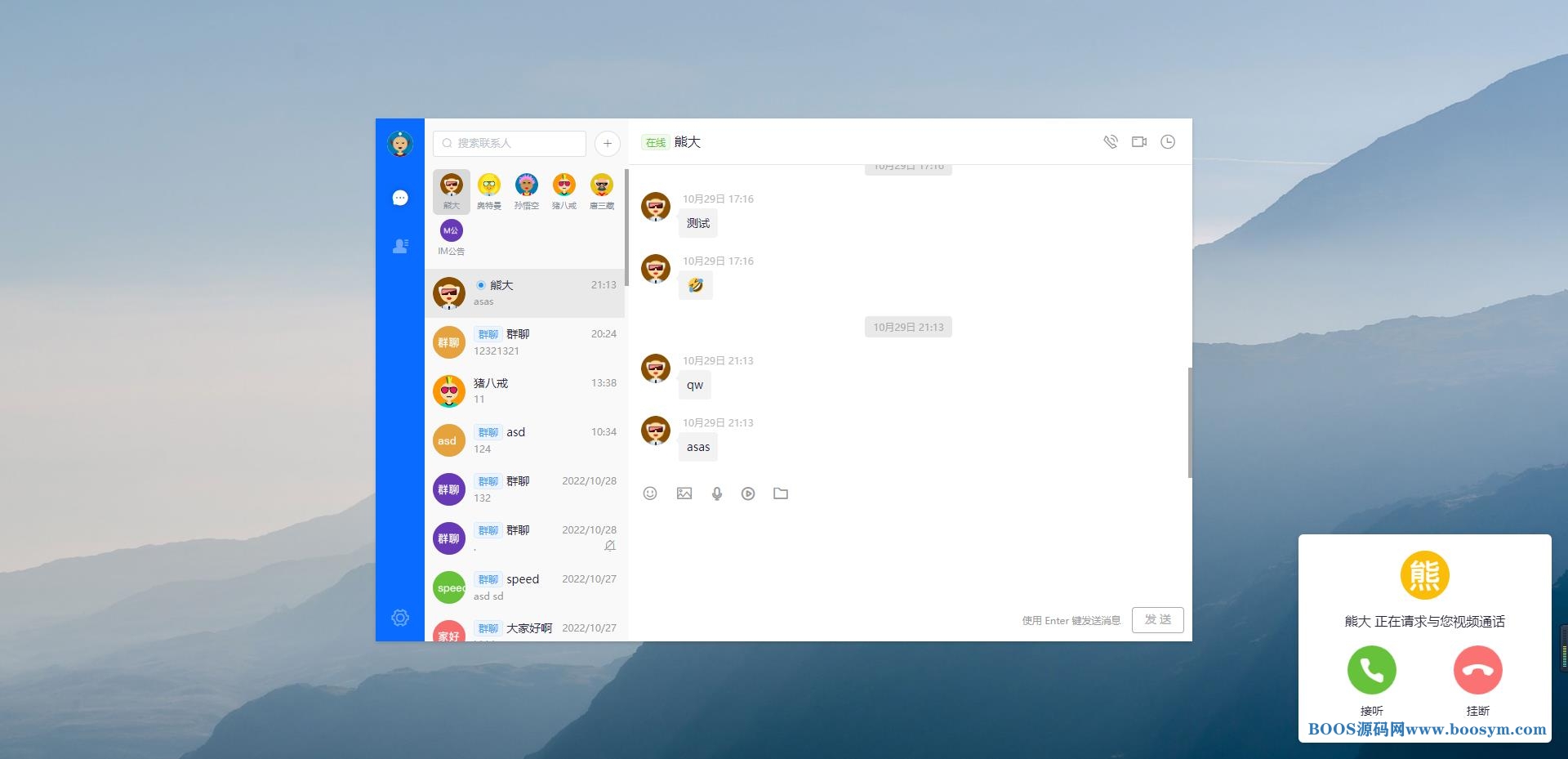
基于vue2.0的即时聊天源码,可以为企业快速构建内部聊天应用、团队私密聊天。支持文本、文件、图片、语音、视频等消息格式,还支持点对点音视频聊天,支持web端和uniapp。uniapp可以打包成小程序、h5、APP。

支持功能
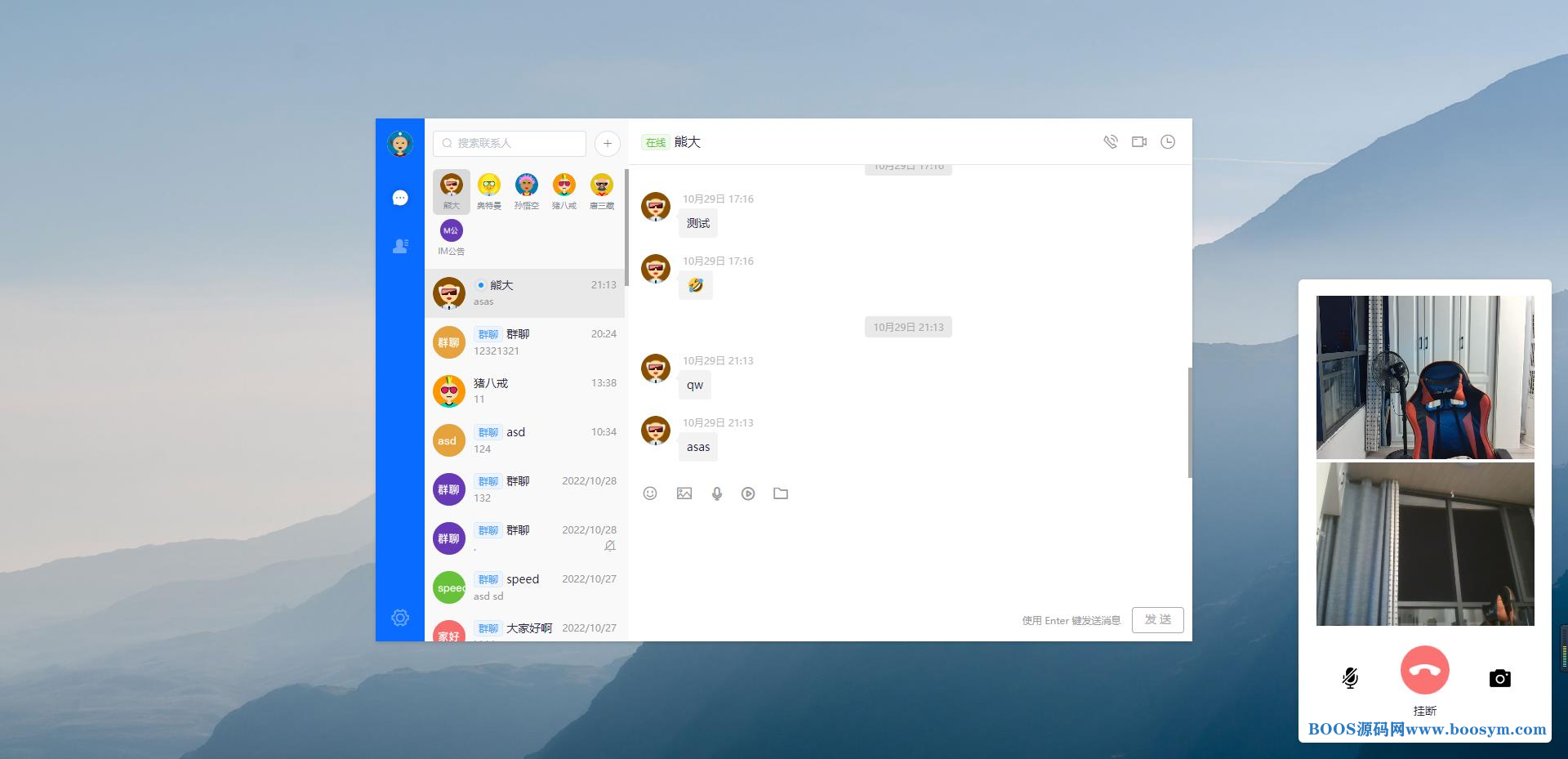
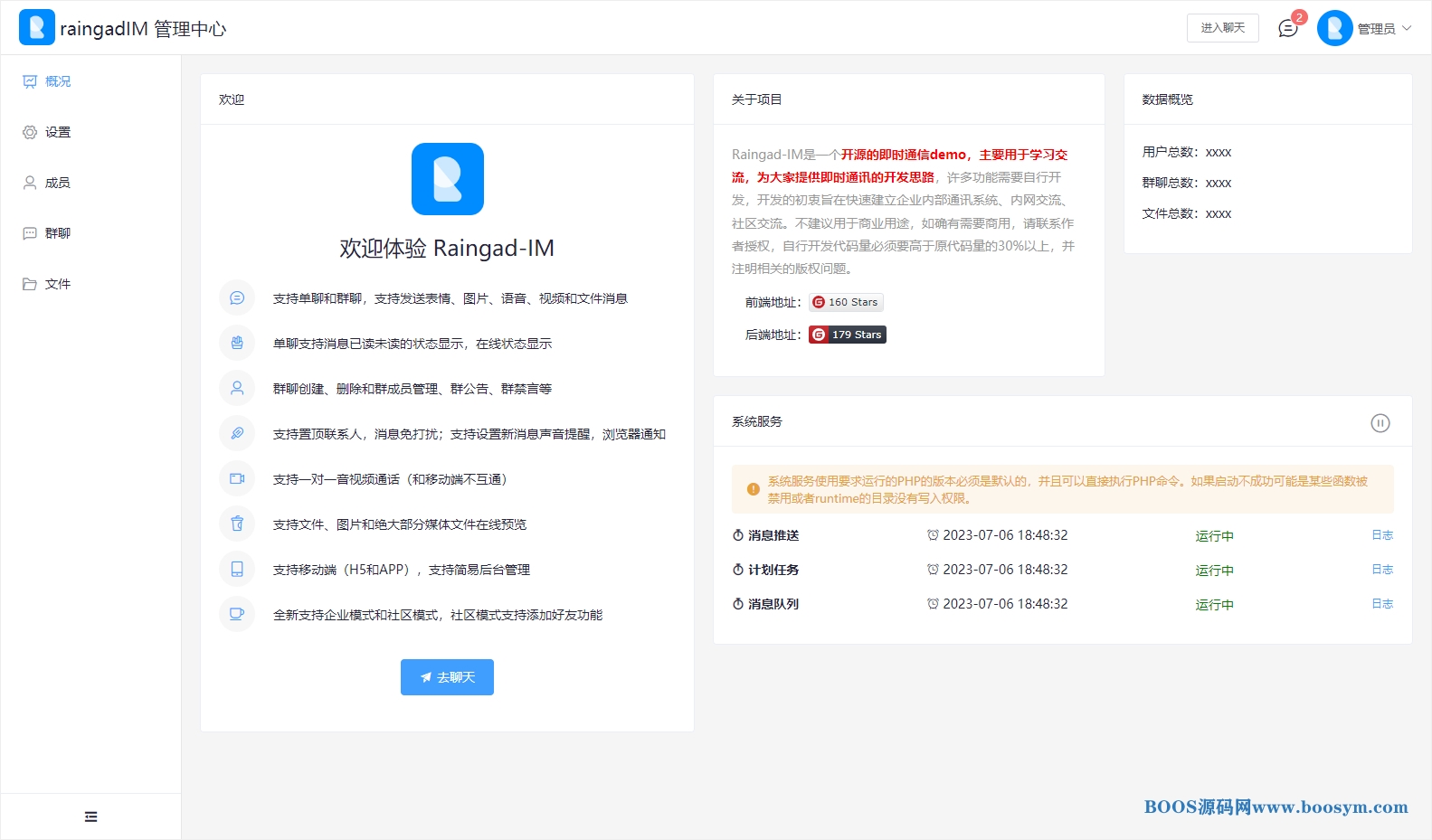
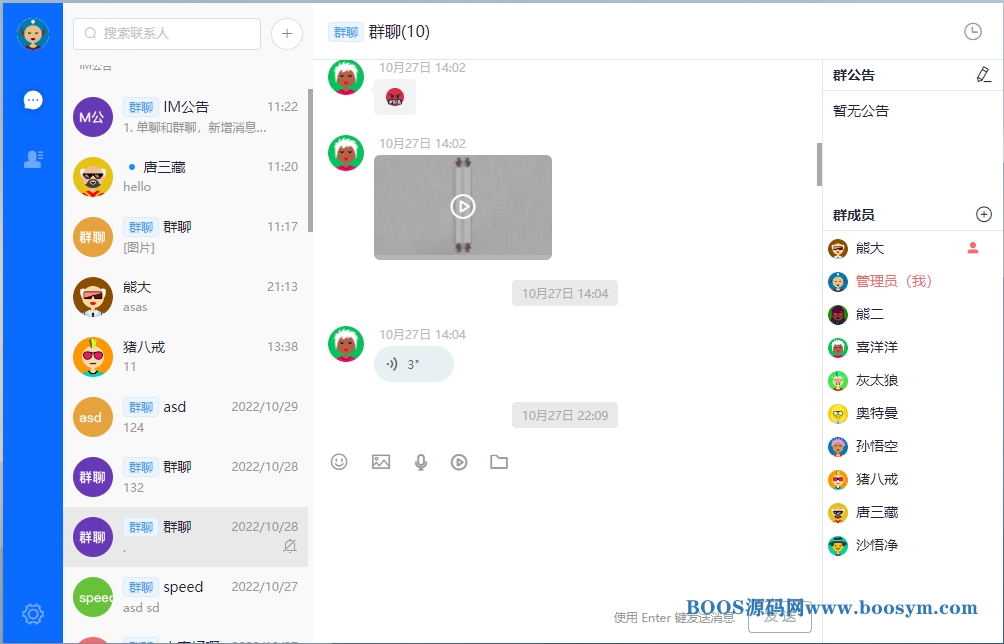
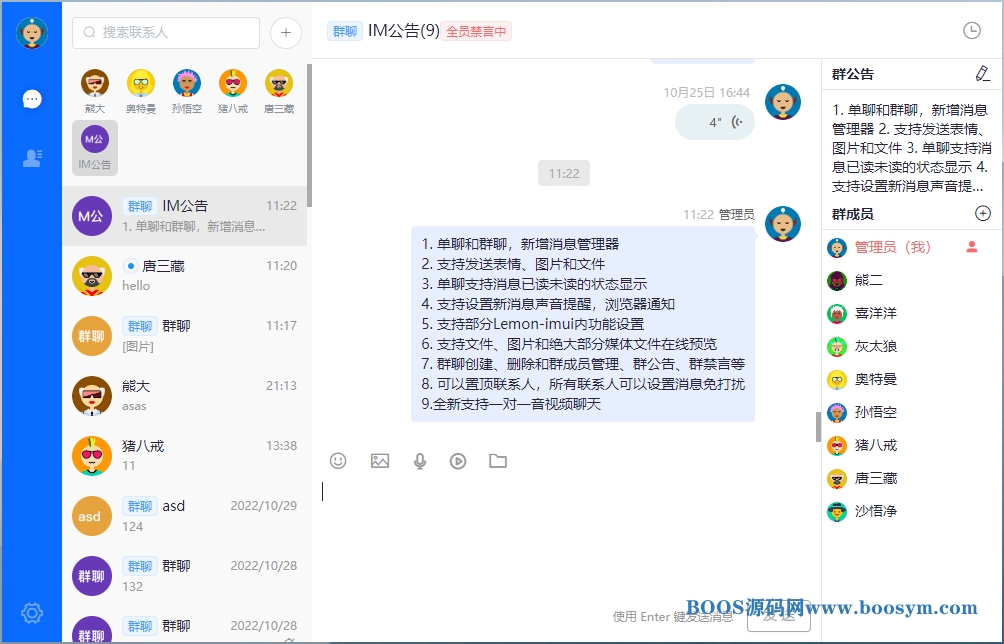
- 支持单聊和群聊,支持发送表情、图片、语音、视频和文件消息
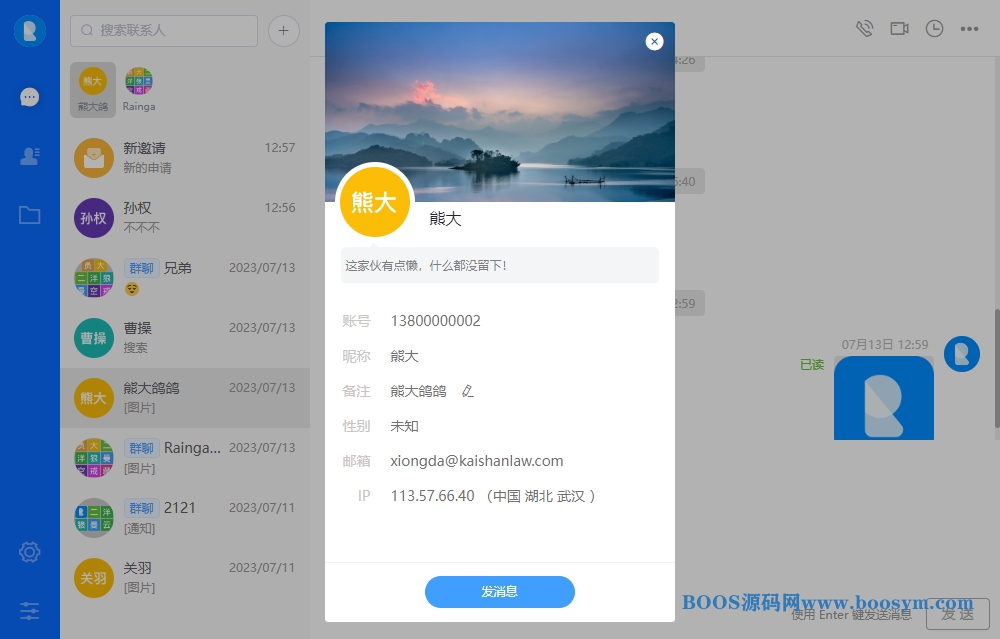
- 单聊支持消息已读未读的状态显示,在线状态显示
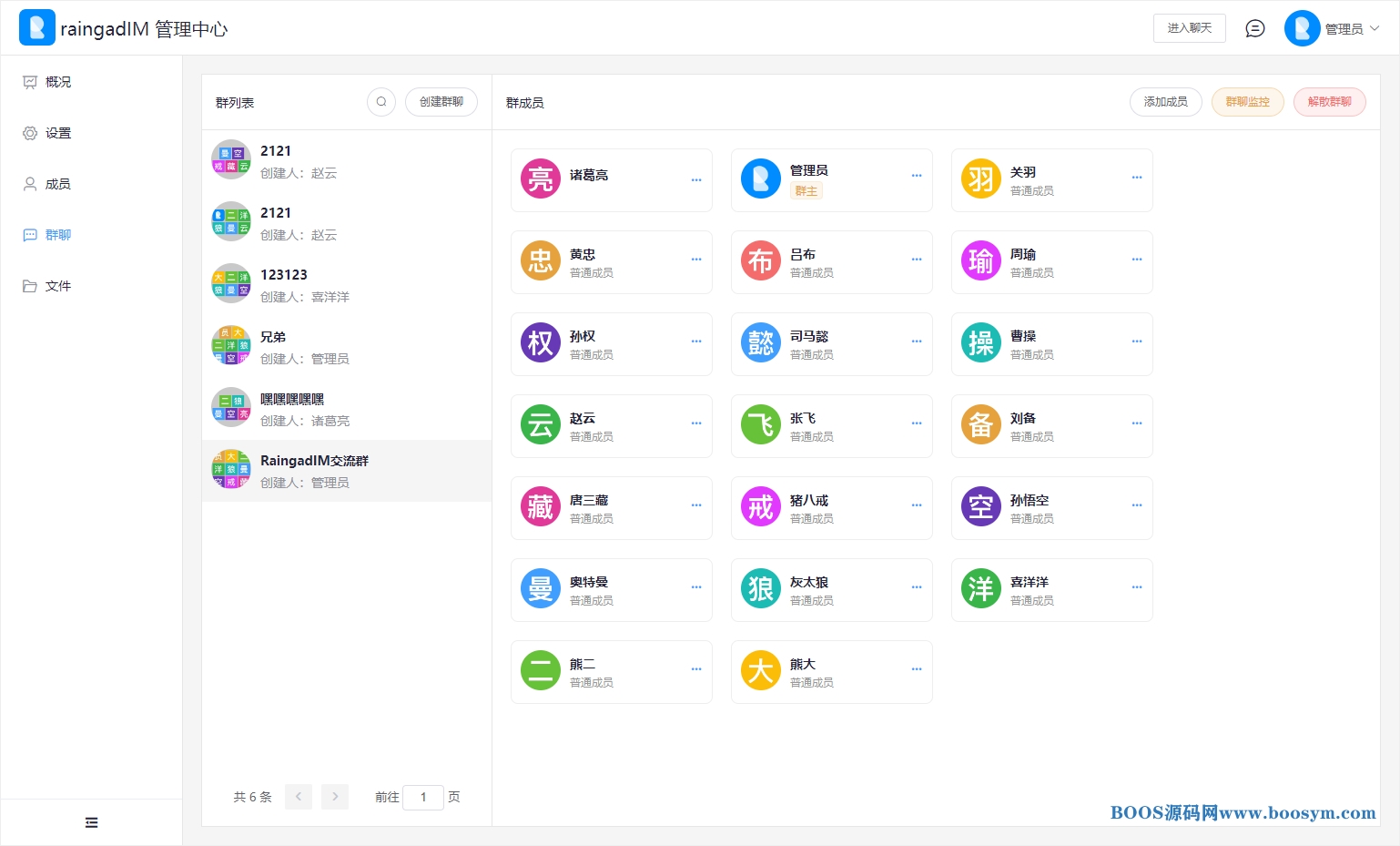
- 群聊创建、删除和群成员管理、群公告、群禁言等
- 支持置顶联系人,消息免打扰;
- 支持设置新消息声音提醒,浏览器通知
- 支持管理员撤回群成员消息
- 支持群成员不能互相添加好友
- 支持一对一音视频通话(已打通web端和移动端,小程序不支持)
- 支持文件、图片和绝大部分媒体文件在线预览
- 支持移动端(H5、APP和小程序,部分功能不兼容)
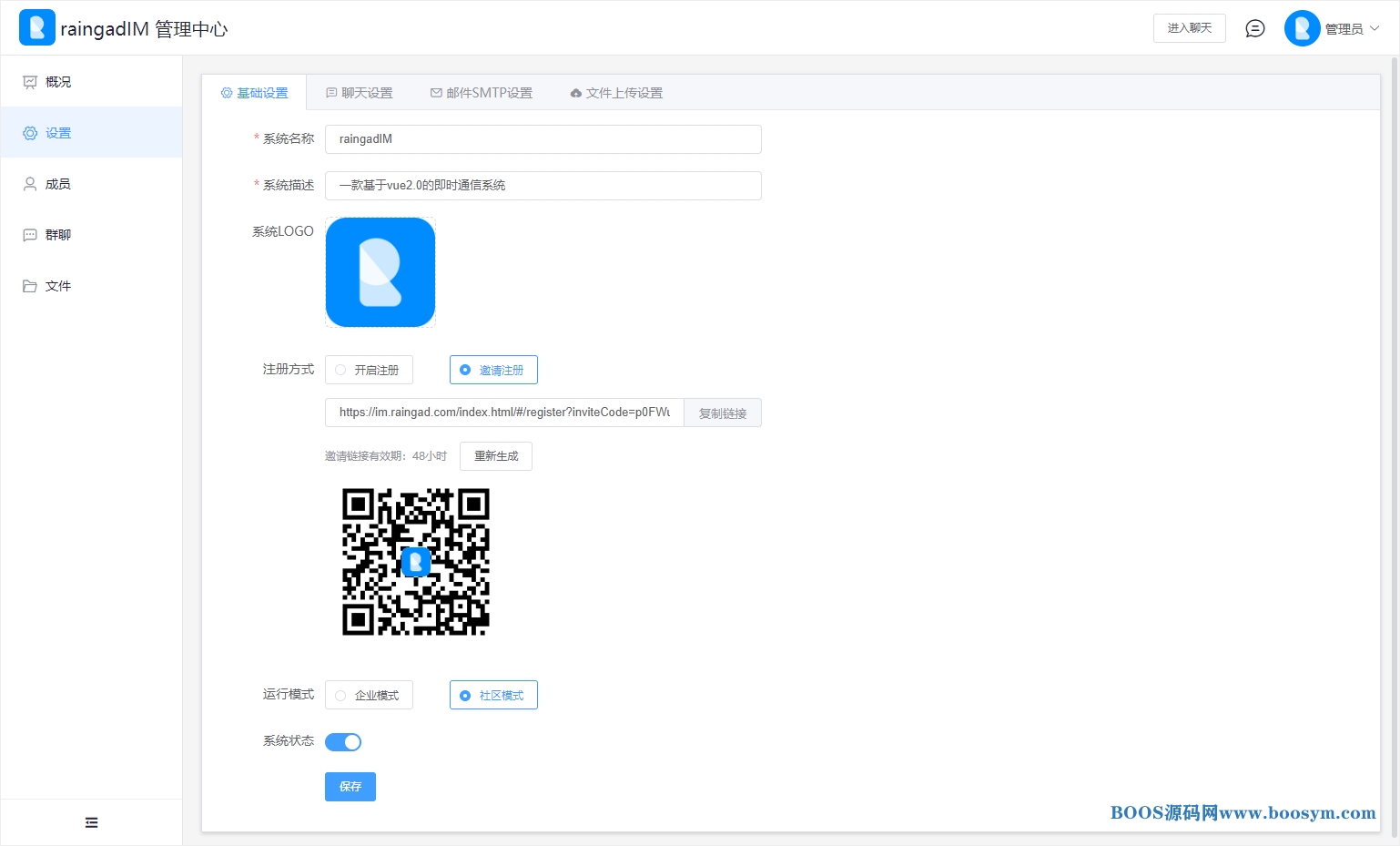
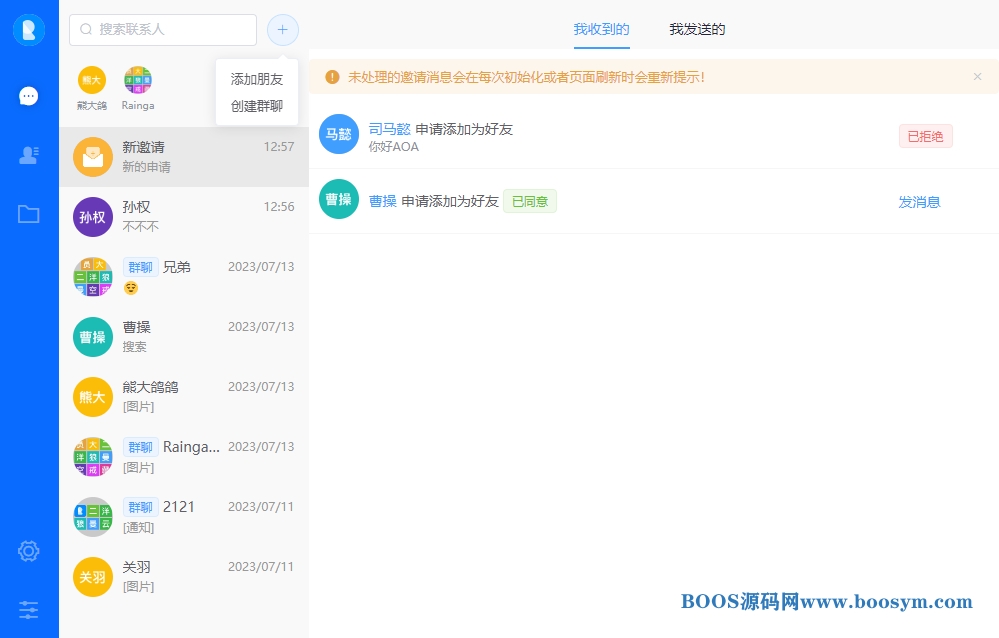
- 全新支持企业模式和社区模式,社区模式支持注册、添加好友功能
- APP支持单聊消息在线、离线推送(需要自行申请unipush服务)
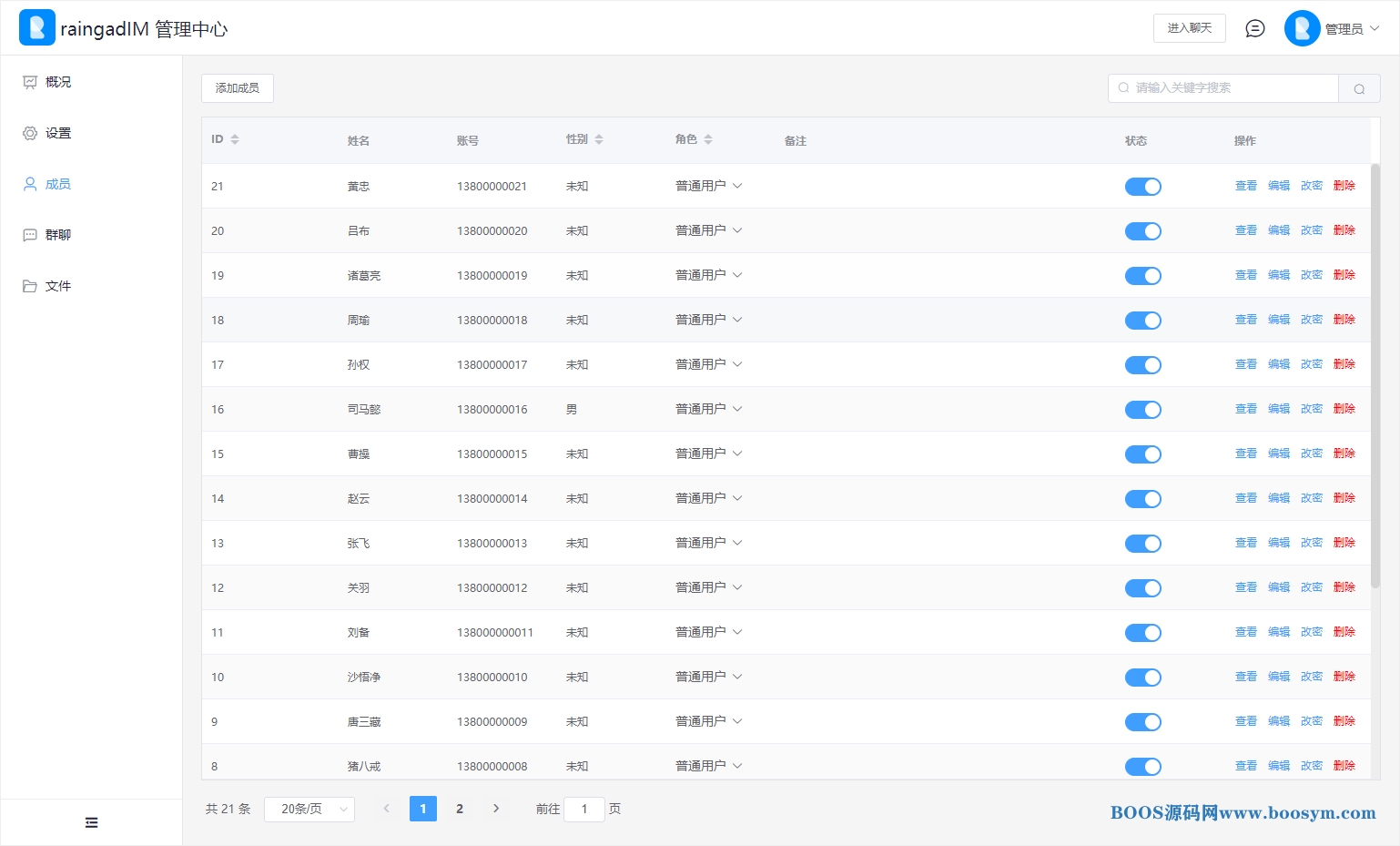
- 支持简易后台管理,包括用户管理、群组管理、系统设置等










-
安装教程
- 克隆代码到本地:
- 进入项目目录,执行:
npm install
- 开发调试
npm run serve
- 修改服务端域名
修改项目根目录下的
.env.development文件,将VUE_APP_BASE_API的值改为自己的后端域名,构建后放服务端在运行时直接获取服务端的域名。- 构建
npm run build
- 将打包好的文件(dist目录)里面的所有文件覆盖到后端的public目录下即可。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)